Css Wordpress Read More Line Break Before
Languages: English • 日本語 Português do Brasil • (Add your language)
If you have set your WordPress site to display mail excerpts on the forepart or home page, you volition want visitors to click on the title or a link to encourage them to continue reading your post or commodity, correct? WordPress makes this technique easy, and customizable.
Contents
- 1 The Excerpt Nuts
- 2 Read More than Techniques
- ii.i Prevent Page Whorl When Clicking the More Link
- 2.2 Modify The Read More Link Text
- 3 Change the Read More text when using the the_excerpt()
- iv Customizing the "more than…" text
- 4.i Having a custom text for each post
- 4.2 Adding An Image
- 4.three How to use Read More in Pages
- 4.3.1 When to prepare $more
- iv.3.ii Retrieving content earlier or afterwards the $more
- 4.4 More than about $more
The Excerpt Basics
Excerpts (teasers) can exist shown on WordPress through two methods:
- The beginning, keeping the the_content() template tag and inserting a quicktag chosen more at your desired "cut-off" signal when editing the post.
- The 2d, by replacing the the_content() template tag with the_excerpt().
In both cases, if you have set anything in the Excerpt meta box on the postal service editor screen, that text will be used. Otherwise, the excerpt will exist automatically trimmed.
The about normally used method is the offset ane, because the user editing the mail tin can choose between showing the whole content or just the excerpt, individually for each mail. However, using the_excerpt() in your template file tin too go a teaser from the first 55 words of the post content, without the demand to place a more quicktag in the postal service.
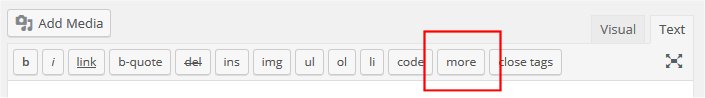
To add a more than quicktag in your post, put your cursor where you want to cease the excerpted content of your post and click the more than quicktag push button. quicktags are the little buttons found above the editing window in your Administration > Post > Add New Post. They include bold, italic, links, and others, and the famous more.

Information technology will insert a code at that bespeak that looks like this:
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his confront and said <!--more-->
The rest of the mail continues in the editing window, but when viewed on the not-unmarried/non-permalink web page such as archives, categories, front page, and searches, the post is shown as an excerpt to the more point.
Users can then continue reading more than equally you have enticed them with your summary introduction, by clicking on a link to the full commodity. Themes usually include this link in the title and the to a higher place methods volition generate it by default trailing your teaser, every bit the example below.
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face and said more than...
Read More than Techniques
The parameters within the template tag the_content() are as follows:
<?php the_content( $more_link_text , $strip_teaser ); ?>
The $more_link_text sets the link text like "Read More". The second one, $strip_teaser, sets whether or not the teaser part or excerpt office before the more text should be stripped (True) or included (Faux). The default is Fake, which shows the teaser role.
To remove the teaser part:
- Change the_content(); in your index.php to (i.e., the second parameter controls this):
the_content( '', TRUE );
- Include <!--noteaser--> in the post text, immediately after the <!--more-->.
Prevent Page Scroll When Clicking the More Link
By default, clicking the .more-link anchor opens the web document and scrolls the page to section of the document containing the named ballast (#more-000). This department is where writers choose to identify the <!--more--> tag within a post blazon.
Users tin foreclose the curl by filtering the_content_more_link with a elementary regular expression.
office remove_more_link_scroll( $link ) { $link = preg_replace( '|#more than-[0-nine]+|', '', $link ); render $link; } add_filter( 'the_content_more_link', 'remove_more_link_scroll' ); Simply add the above lawmaking to the theme's functions.php file and the named anchors are no more.
Change The Read More Link Text
Calculation this code to your functions.php file enables yous to customize the read more link text.
function modify_read_more_link() { render '<a grade="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' ); Lawmaking reference: https://developer.wordpress.org/reference/hooks/the_content_more_link/
Modify the Read More text when using the the_excerpt()
Sometimes you tin't afford calculation a more than quicktag to all your posts, and then the only mode to prove an excerpt is modifying the template, changing the_content() to the_excerpt(). Information technology will show the text "Read More" (Version 4.1 and later) or "[...]" (older versions).
To customize this text, add the post-obit code to your functions.php file.
// Replaces the excerpt "Read More" text by a link function new_excerpt_more($more) { global $postal service; return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Read the full commodity...</a>'; } add_filter('excerpt_more', 'new_excerpt_more'); If you are using a Child Theme, the to a higher place code will non work without modification if the parent theme has its own filters setting its own "more than" link. You will need to use the remove_filter() function to remove the parent's filters for yours to work. The problem is your functions.php file is loaded earlier the parent'due south functions.php, then at the time of your file's execution, there is no filter to remove withal, and your remove_filter() code will neglect without warning.
The key is to put your remove_filter() code in a role that executes from an action hook that triggers after the parent theme is loaded. The following code is an instance of the additional code needed to get the above code to piece of work from a child theme of the parent theme 20 Eleven. Y'all will need to examine your actual parent theme'south code for the correct parameters in the remove_filter() code, they must exactly friction match the add_filter() parameters used by the parent.
office child_theme_setup() { // override parent theme's 'more than' text for excerpts remove_filter( 'excerpt_more', 'twentyeleven_auto_excerpt_more' ); remove_filter( 'get_the_excerpt', 'twentyeleven_custom_excerpt_more' ); } add_action( 'after_setup_theme', 'child_theme_setup' ); Customizing the "more…" text
Seeing that you know how it works, now look at how nosotros can brand this little invitation to continue reading your mail be more inviting.
By design, the the_content() template tag includes a parameter for setting the text to exist displayed in the the "more…" link which allows yous to continue reading.
Past default, it looks like this:
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face and said more...
If you want to alter the words from more.... to something else, only type in the new words into the template tag:
<?php the_content('Read on...'); ?> Or get more sophisticated and make it fun:
<?php the_content('...on the edge of your seat? Click hither to solve the mystery.'); ?> You can mode the text in the template tag, too.
<?php the_content('<span course="moretext">...on the edge of your seat? Click here to solve the mystery.</span>'); ?> And so set the moretext class in your style.css way sheet to whatsoever you want. Here is an example of the manner which features bold, italic text that is slightly smaller than the default text:
and I told him that he should become moving or I'd exist on him like a limpet. He looked at me with shock on his face and said ...On the Edge of Your Seat? Click Hither to Solve the Mystery.
Some people practice not want the text and adopt to employ an extended graphic symbol or HTML graphic symbol entity to motility the reader on to the total post.
<?php the_content('» » » »'); ?> Would look like this:
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face and said » » » »
If you want to include the title of the post in the more text, use the_title() template tag::
<?php the_content("...continue reading the story called " . the_title('', '', false)); ?> and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face up and said ...continue reading the story called A Tale That Must Exist Told
Having a custom text for each post
Although the_content() is usually called from the template with a standard text as described above, information technology is possible to take an private text for sure posts. In the text editor, simply write <!--more Your custom text -->.
So, you may have something like this:
<!--more Just wait, there's more than! -->
Adding An Epitome
The blueprint possibilities with CSS are practically unlimited, and WordPress allows y'all to utilise images in many of their Template Tags, including the more tag. To add together an image, there are two ways to do it. Begin with the most elementary -- list it in the_content() template tag.
This examples features the image of a leaf after the "Read More" text and assumes that the image file is within your theme'southward images binder.
<?php the_content('Read more...<img src="' . get_bloginfo('template_directory'). '/images/leaf.gif" alt="read more" title="Read more..." />'); ?> Notice that the code uses an ALT and Title in the epitome tag. This is in compliance with accessibility and spider web standards, since the image is both an image and a link. Here is what it might look like.
and I told him that he should get moving or I'd exist on him like a limpet. He looked at me with shock on his face and said Read More... ![]()
You could fifty-fifty add together a style to the prototype and more than tag, as mentioned above, to mode information technology fifty-fifty more. To use the image without the "Read More than" text, just delete the text.
The second example uses the CSS background image. We have described how to use style classes in the to a higher place examples. This is a little tricker. The container's style must be set to let the groundwork image to evidence out from behind the text. If yous were to use the above example equally a background image, the manner.css style sheet for this might expect similar this:
.moretext { width: 100px; height: 45px; background:url(/images/leafage.gif) no-echo right centre; padding: 10px 50px 15px 5px} The 50px padding confronting the right margin should brand sure the text is pushed over abroad from the image as to not overlap it. The peak ensures that the container will aggrandize broad enough and so the prototype is visible within the container, since a groundwork epitome isn't "really at that place" and tin can not push against the container's borders. You may have to experiment with this to fit the size and shape of your own prototype.
Yous have gotten the basics. From here, it is up to your imagination.
How to use Read More in Pages
Please remember that the "Read More" tag is used just on the Home page which shows the latest posts. Information technology does not work in "Pages". If you desire to turn information technology on in Pages too for showing a set of fractional posts, use the following code inside the loop for the dynamic content:
<?php global $more; $more = 0; ?> //The code must be inserted ahead of the telephone call the_content(), but Subsequently the_post() <?php the_content('Continue Reading'); ?> When to set $more
It'southward of import that if you're going to over-ride the default $more global variable y'all practise it within The Loop, but after your setup the post. If yous're working with the standard Loop and using the_post(), make sure you set up $more later on the_post (but earlier the_content().
Encounter More than tag ignored on static front folio forum topic.
Retrieving content before or subsequently the $more than
If you are looking to call back the content that is earlier or after the (<!--more-->), the get_extended() part will provide this content for you. It returns an array with the content earlier the more link, the more link, and the content after the more link.
More about $more
If yous set the $more variable to -ane, the More tag will not be displayed. This can exist useful in a "mullet loop", which displays the full content for merely the first post, and then displays only excerpts for all remaining posts. Like this:
<?php global $more than; $more = -1; //declare and gear up $more before The Loop ?> <?php if (have_posts()) : while (have_posts()) : the_post(); //begin The Loop ?> <?php if ($more than == -1) { //practice not apply the more tag on the first one. the_content(); $more = 0; //forestall this from happening again. use the more tag from now on. } else { //use the more than tag the_content(__('Read more...')); } ?> <?php endwhile; //finish of The Loop ?> Source: https://codex.wordpress.org/Customizing_the_Read_More
0 Response to "Css Wordpress Read More Line Break Before"
إرسال تعليق